java
硬件面试
职场和发展
钉钉
鸿蒙系统
驱动进程隐藏
.pdf预览
ICU
三十
信号量
neo4j
libpq
期末考试
safari
readelf
Junit的特点
sed
web3py
汇编大作业设计
断裂力学
css样式
2024/4/15 7:09:01通过JS给div元素设置样式的几种方法
一、style
<div></div>//js部分
<script>var oDiv document.querySelector("div");//第一种方法:分别添加属性oDiv.style.width "200px";oDiv.style.height "200px";oDiv.style.background "red";/…
Web前端——CSS复习(3.27-3.31)
1、渐变
(1)什么是渐变?
“渐变”指的是两种或多种颜色之间的平滑过渡。
aa——渐变可指定多个中间颜色值(色标);
bb——渐变可以用在任何适用背景图片的地方:线性渐变、径向渐变、重复渐变…
HTML table固定表头
最近尝试了几种HTML的table固定表头的方法..额...各有利弊,但很尴尬.....
1.thead和tbody的display设置为block;
这种可以实现,但是需要提前设置好每个th和td的宽度,否则th和对应的td会错开,无法对齐;
2.用两个table模拟,第一个作为thead,第二个作为tbody;
需要动态设置单元…
vue-treeselect的下拉列表中的字体样式修改
vue-treeselect的样式文件为:riophae/vue-treeselect/dist/vue-treeselect.css
从使用的import可以找到
import Treeselect from "riophae/vue-treeselect";
import "riophae/vue-treeselect/dist/vue-treeselect.css";
打开这个样式文件&a…
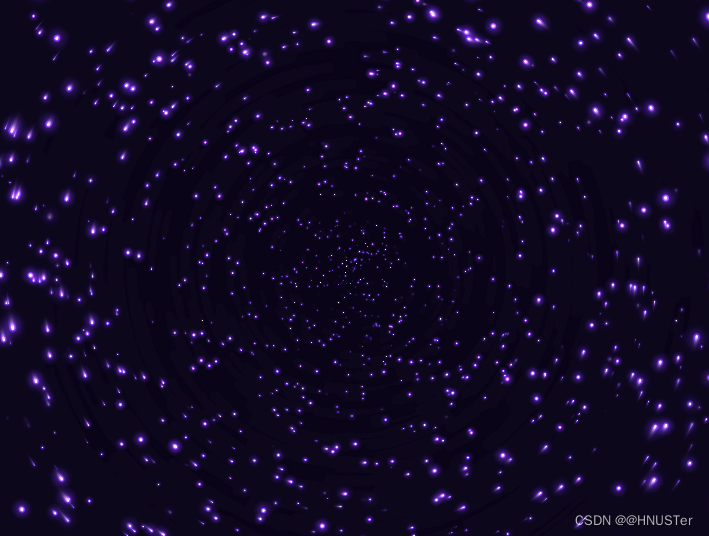
HTML5 Canvas与JavaScript携手绘制动态星空背景
目录
一、程序代码
二、代码原理
三、运行效果 一、程序代码
<!DOCTYPE html>
<html>
<head>
<meta charset"UTF-8">
<title>星空背景</title>
</head>
<body style"overflow-x:hidden;"><canvas …
Jquery——Day2(基础DOM和css操作)
DOM(Document Object Model),意思就是文档对象模型。一般而言,DOM操作分为3个方面,即DOM-CORE(核心)、HTML-DOM、CSS-DOM,在javascript中的DOM-CORE表示getElementById()、getElementByTagName()、getAttribute()、setAttribute()…
纯css html 真实水滴效果
惯例,不多说直接上图 秉承着开源精神,我们将这段代码无私地分享给大家,因为我们深信,信息的共享和互相学习是推动科技进步的关键。我们鼓励大家在使用这段代码的同时,也能够将其中的原理、思想和经验分享给更多的人。
这份代码是我们团队用心…
CSS样式选择器分层规则
CSS三大特性—— 继承、 优先级和层叠。继承:即子类元素继承父类的样式;优先级:是指不同类别样式的权重比较;层叠:是说当数量相同时,通过层叠(后者覆盖前者)的样式。css选择符分类 首先来看一下css选择符(css选择器)有哪些?1.…
设置按钮禁用时的样式
前言 按钮有可用和不可用之分,一般按钮不可用时默认是置灰且不可点击的,但是为了配合整个项目的样式和色调,我们需要对不可用的按钮进行样式的调整。
效果展示 按钮可用时的样式: 按钮不可用时的样式: …
WEB前端 -- CSS部分样式
1.文字过多时的处理
white-space:nowrap
文字过多不折行 white-space:nowrap;overflow:hidden;text-overflow:ellipsis; white-space:nowrap;。overflow:hidden;文字过多时隐藏。text-overflow:ellipsis;显示为"..." 2.text-decoration:文字的装饰 text…